前言
源码来自:chat.apigpt.cn ,支持与ChatGPT聊天对话;
部署环境
Web环境即可,支持html、css、js;
更新日志
02/14 v1.1
由暮年独家赞助开发资金进度 鸣谢暮年;
-
大量聊天对话存储数据库,接口秒级响应回复
- 增加 AI思考中,用户发送消息预回复(AI思考中)
- 优化、删除部分代码,使程序更加流畅
接口信息
来自夏柔API独家赞助提供无限制调用接口:https://api.aa1.cn/doc/chatgpts.html
接口地址:https://v1.apigpt.cn/
返回格式:JSON
请求方式:GET
请求参数:https://v1.apigpt.cn/?q=你好
ChatGPT接口专题
传送门:https://api.aa1.cn/special/chatgpt
汇聚海量ChatGPT免费接口,提供免费ChatGPT密钥~不定时更新~
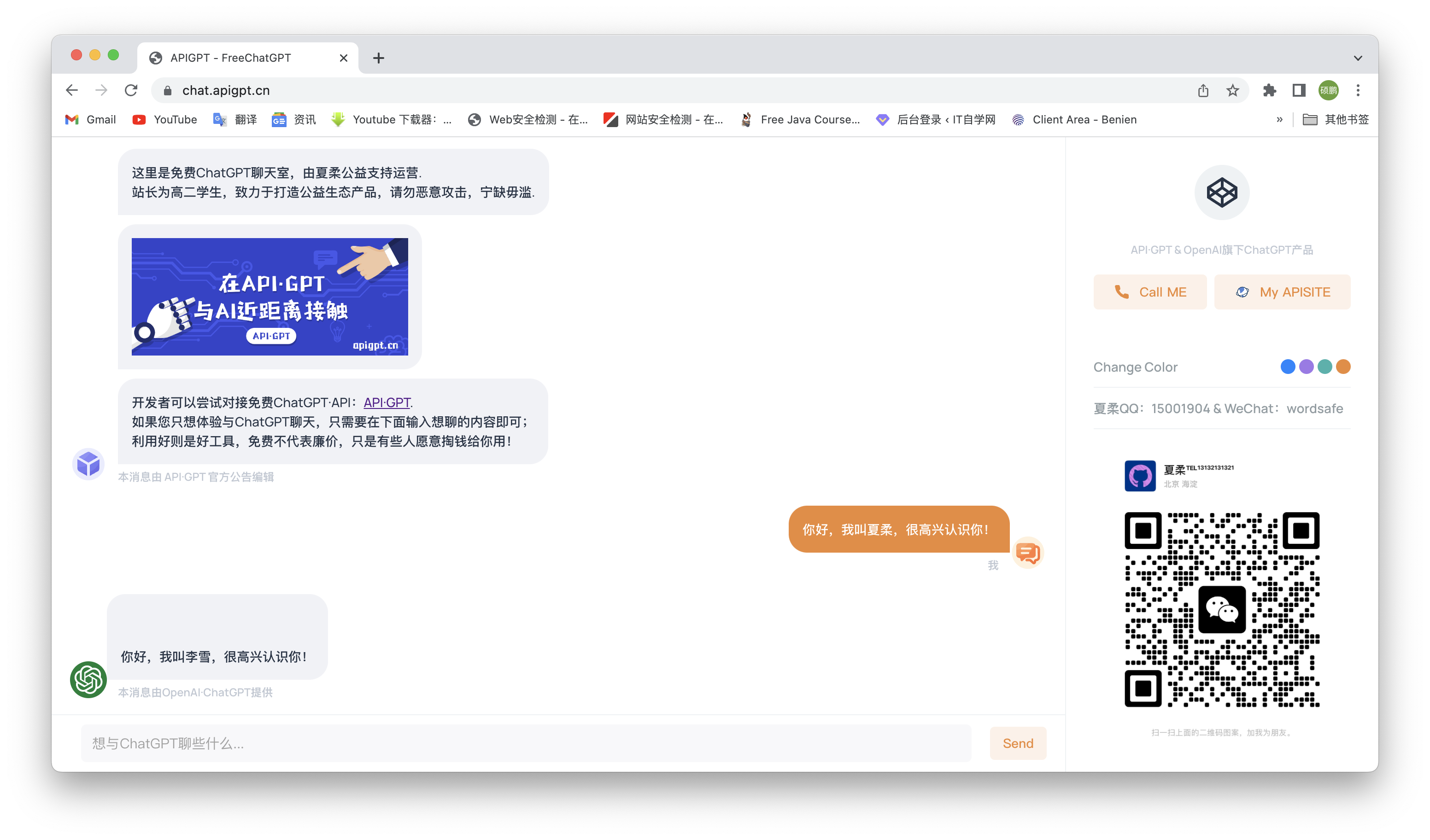
前台截图

源代码
<html lang=”zh-cn”><!–02/14 – 版本:v1.1GitHub更新地址:https://github.com/050310Y/chatgpt/My博客更新地址:https://www.wpon.cn/28446.html切勿删除 免费产品 跟进更新不迷路 (删除记得更新地址收藏)一言:免费不代表廉价,贡献不断,始于热爱;–><head><metaname=”360-analysis-id”content=”2x1c2x2p2w392s-xiarou”><metacharset=”utf-8″content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0″name=”viewport”/><metacharset=”utf-8″><title>APIGPT – FreeChatGPT</title><!– CSS 样式 –><linkrel=”stylesheet”href=”https://cdn.wpon.cn/2023/chatgpt/apigpt/css/style.css”><linkrel=”stylesheet”href=”https://cdn.wpon.cn/2023/chatgpt/apigpt/css/normalize.min.css”></head><body data-theme=”orange”><divclass=”app”><divclass=”wrapper”><divclass=”chat-area”><divclass=”chat-area-main”id=”chat-body”><divclass=”chat-msg”><divclass=”chat-msg-profile”><imgclass=”chat-msg-img”src=”https://img.api.aa1.cn/2023/02/12/127eadca4ab03.svg”alt=””><divclass=”chat-msg-date”>本消息由 API·GPT 官方公告编辑</div></div><divclass=”chat-msg-content”><br><divclass=”chat-msg-text”>这里是免费ChatGPT聊天室,由夏柔公益支持运营.</div><divclass=”chat-msg-text”><imgsrc=”https://img.api.aa1.cn/2023/02/12/1608559b680a8.png”></div><divclass=”chat-msg-text”>开发者可以尝试对接免费ChatGPT·API:<ahref=”http://apigpt.cn”target=”_blank”>API·GPT</a> .<br> 如果您只想体验与ChatGPT聊天,与ChatGPT连接通信,只需要在下面想聊的内容即可;</div></div></div></div><spanid=”chatgpt-reflection”></span><divclass=”chat-area-footer”><inputtype=”text”id=”message”class=”chat_message_up”placeholder=”想与ChatGPT聊些什么..尝试回车!”><buttonclass=”detail-button”id=”send-button”><spanclass=”d-none d-md-inline-block me-2″>Send</span><iclass=”zmdi zmdi-mail-send”></i></button></div></div><divclass=”detail-area”><divclass=”detail-area-header”><divclass=”msg-profile group”><svgviewBox=”0 0 24 24″stroke=”currentColor”stroke-width=”2″fill=”none”stroke-linecap=”round”stroke-linejoin=”round”class=”css-i6dzq1″><pathd=”M12 2l10 6.5v7L12 22 2 15.5v-7L12 2zM12 22v-6.5″></path><pathd=”M22 8.5l-10 7-10-7″></path><pathd=”M2 15.5l10-7 10 7M12 2v6.5″></path></svg></div><divclass=”detail-title”></div><divclass=”detail-subtitle”>API·GPT & OpenAI旗下ChatGPT产品</div><divclass=”detail-buttons”><buttonclass=”detail-button”onclick=”window.location.href=’http://qq.wpon.cn/'”><svgviewBox=”0 0 24 24″xmlns=”http://www.w3.org/2000/svg”fill=”currentColor”stroke=”currentColor”stroke-width=”0″stroke-linecap=”round”stroke-linejoin=”round”class=”feather feather-phone”><pathd=”M22 16.92v3a2 2 0 01-2.18 2 19.79 19.79 0 01-8.63-3.07 19.5 19.5 0 01-6-6 19.79 19.79 0 01-3.07-8.67A2 2 0 014.11 2h3a2 2 0 012 1.72 12.84 12.84 0 00.7 2.81 2 2 0 01-.45 2.11L8.09 9.91a16 16 0 006 6l1.27-1.27a2 2 0 012.11-.45 12.84 12.84 0 002.81.7A2 2 0 0122 16.92z”></path></svg>Call ME</button><buttonclass=”detail-button”onclick=”window.location.href=’https://api.aa1.cn/'”><svgt=”1676133651497″class=”icon”viewBox=”0 0 1024 1024″version=”1.1″xmlns=”http://www.w3.org/2000/svg”p-id=”1682″width=”16″height=”16″><pathd=”M88.841475 666.494808a202.2 450.2 70.001 1 0 846.10461-307.94017 202.2 450.2 70.001 1 0-846.10461 307.94017Z”fill=”#FFFFFF”p-id=”1683″></path><pathd=”M299.9 773.1c-13.5 0-26.6-0.5-39.4-1.4-99.6-7.3-165.9-42.7-186.7-99.8-20.8-57 7.3-126.8 78.9-196.4 68.4-66.5 169.5-126.2 284.6-168.1 115.1-41.9 230.9-61.1 326-54.1 99.6 7.3 165.9 42.7 186.7 99.8 20.8 57-7.3 126.8-78.9 196.4-68.4 66.5-169.5 126.2-284.5 168.1-99.6 36.2-199.8 55.5-286.7 55.5z m423.8-489.2c-83.1 0-179.3 18.6-275.5 53.6-110.9 40.4-207.9 97.5-273.2 161-31 30.1-52.9 59.8-65.1 88.3-11.9 27.6-13.9 52.6-6 74.3 7.9 21.7 25.5 39.5 52.3 53.1 27.7 13.9 63.5 22.6 106.6 25.7 90.8 6.7 201.8-11.9 312.7-52.3 110.9-40.4 207.9-97.5 273.2-161 31-30.1 52.9-59.8 65.1-88.3 11.9-27.6 13.9-52.6 6-74.3-7.9-21.7-25.5-39.5-52.3-53.1-27.7-13.9-63.5-22.6-106.6-25.7-12-0.9-24.4-1.3-37.2-1.3z”fill=”#00365B”p-id=”1684″></path><pathd=”M510.9 515.7m-346.5 0a346.5 346.5 0 1 0 693 0 346.5 346.5 0 1 0-693 0Z”fill=”#FFFFFF”p-id=”1685″></path><pathd=”M510.9 878.2c-48.9 0-96.4-9.6-141.1-28.5-43.2-18.3-81.9-44.4-115.2-77.7-33.3-33.3-59.4-72.1-77.7-115.2-18.9-44.7-28.5-92.2-28.5-141.1 0-48.9 9.6-96.4 28.5-141.1 18.3-43.2 44.4-81.9 77.7-115.2 33.3-33.3 72.1-59.4 115.2-77.7 44.7-18.9 92.2-28.5 141.1-28.5s96.4 9.6 141.1 28.5c43.2 18.3 81.9 44.4 115.2 77.7 33.3 33.3 59.4 72.1 77.7 115.2 18.9 44.7 28.5 92.2 28.5 141.1 0 48.9-9.6 96.4-28.5 141.1-18.3 43.2-44.4 81.9-77.7 115.2-33.3 33.3-72.1 59.4-115.2 77.7-44.7 18.9-92.2 28.5-141.1 28.5z m0-693.1c-88.3 0-171.3 34.4-233.7 96.8-62.4 62.4-96.8 145.4-96.8 233.7 0 88.3 34.4 171.3 96.8 233.7s145.4 96.8 233.7 96.8 171.3-34.4 233.7-96.8 96.8-145.4 96.8-233.7c0-88.3-34.4-171.3-96.8-233.7s-145.4-96.8-233.7-96.8z”fill=”#00365B”p-id=”1686″></path><pathd=”M609.7 185.7l-26-16.8c-4.8-3.1-9.7-6-14.8-8.9l-108.6 15.7L349.5 220 234 309.5c46 42.7 104.8 88.5 108 156.9 0.8 17.9-2.6 35.8-3.6 53.7-1 17.9 0.9 36.9 11.1 51.7 17.6 25.3 50.7 21.2 73.8 7.3 29.5-17.9 55.3-41.2 80.4-64.9 34-32.1 67-65.4 95.5-102.5 15.8-20.6 31.3-44.5 33.8-70.9 2.7-28-4.8-57-8.5-84.6-3.2-23.8-9.1-47.2-14.8-70.5zM495.9 864c46 0 89.9-8.7 130.3-24.5-9.6-17.2-20-34-31.5-50.1-15.1-21.1-32.6-41.3-54.1-56.1-11.5-7.9-37.8-24.6-53.1-19.2-2 0.7-3.8 1.8-5.3 3.2-9.6 9.3-11.7 35.1-14.4 47.4-3 13.9-4.9 28.2-8.5 42-4.8 18.2-11.5 36-20 52.8 18.4 3 37.3 4.5 56.6 4.5z”fill=”#5285D6″p-id=”1687″></path><pathd=”M510.9 878.2c-48.9 0-96.4-9.6-141.1-28.5-43.2-18.3-81.9-44.4-115.2-77.7-33.3-33.3-59.4-72.1-77.7-115.2-18.9-44.7-28.5-92.2-28.5-141.1 0-48.9 9.6-96.4 28.5-141.1 18.3-43.2 44.4-81.9 77.7-115.2 33.3-33.3 72.1-59.4 115.2-77.7 44.7-18.9 92.2-28.5 141.1-28.5s96.4 9.6 141.1 28.5c43.2 18.3 81.9 44.4 115.2 77.7 33.3 33.3 59.4 72.1 77.7 115.2 18.9 44.7 28.5 92.2 28.5 141.1 0 48.9-9.6 96.4-28.5 141.1-18.3 43.2-44.4 81.9-77.7 115.2-33.3 33.3-72.1 59.4-115.2 77.7-44.7 18.9-92.2 28.5-141.1 28.5z m0-693.1c-88.3 0-171.3 34.4-233.7 96.8-62.4 62.4-96.8 145.4-96.8 233.7 0 88.3 34.4 171.3 96.8 233.7s145.4 96.8 233.7 96.8 171.3-34.4 233.7-96.8 96.8-145.4 96.8-233.7c0-88.3-34.4-171.3-96.8-233.7s-145.4-96.8-233.7-96.8z”fill=”#00365B”p-id=”1688″></path><pathd=”M511.8 878.2c-50.2 0-98.9-10.1-144.6-30-44.1-19.2-83.5-46.6-116.9-81.5-4.6-4.8-5.8-11.9-2.9-17.9 2.8-6 9.1-9.6 15.7-9.1 90.9 6.8 202.2-11.7 313.5-52.2l5.5 15-5.5-15c108.8-39.6 204.6-95.6 269.8-157.7 4.8-4.6 11.9-5.7 17.9-2.9 6 2.8 9.6 9 9.1 15.6-6.7 91.1-47.2 175.7-114.2 238.2-67.4 62.9-155.2 97.5-247.4 97.5zM304.4 773.1c23 18.6 48.3 33.9 75.6 45.8 41.6 18.1 86 27.3 131.8 27.3 84 0 164.1-31.6 225.5-88.9 50.8-47.4 84.9-108.7 98.5-175.7-65.8 53.5-152.3 101-248.3 135.9-98.3 35.9-197.1 55.1-283.1 55.6z”fill=”#00365B”p-id=”1689″></path></svg>My APISITE</button></div></div><divclass=”detail-changes”><divclass=”detail-change”>本项目由API·GPT提供技术支持</div><divclass=”detail-change”>夏柔QQ:15001904 & WeChat:wordsafe</div></div><imgid=”qrImg”alt=”xrwx二维码”src=”https://img.api.aa1.cn/2022/12/08/d099c2b474069.png”></div></div></div><!– JS Start –><scriptsrc=”https://code.jquery.com/jquery-3.6.0.min.js”></script><script>document.onkeydown = function(e) {if (!e) e = window.event; //火狐中是 window.eventif ((e.keyCode || e.which) == 13) {document.getElementById(“send-button”).click();}}$(document).ready(function() {varchatBody = $(‘#chat-body’);varmessageInput = $(‘#message’);varsendButton = $(‘#send-button’);// 发送消息sendButton.click(function() {varmessage = messageInput.val();if (message.trim() !== ”) {// 在聊天记录区域中添加用户输入的消息appendMessage(‘You’, message);appendloading(‘ChatGPT’);$(‘.chat-area’).animate({scrollTop:$(‘.chat-area’)[0].scrollHeight},1000);// 调用ChatGPT接口获取回复消息$.ajax({// 接口来自夏柔API 勿修改,会出错// 功能特点:大量聊天对话存储数据库 接口秒级响应回复url:’https://v1.apigpt.cn/chatgpt/’,type:’POST’,data: {message:message},success:function(response) {// 在聊天记录区域中添加ChatGPT的回复消息deleteMessage(‘ChatGPT’)appendMessage(‘ChatGPT’, response);$(‘.chat-area’).animate({scrollTop:$(‘.chat-area’)[0].scrollHeight},1000);}});// 清空输入框messageInput.val(”);}});// 在聊天记录区域中添加一条消息functionappendloading(from) {varmessageElement = $(‘<div class=”chat-msg” id=”loads”></div>’);varmessagePend = $(‘<div class=”chat-msg-profile”></div>’)// var avatarElement = $(”);varmessageContentElement = $(‘<div class=”chat-msg-text”>AI思考中…</div>’);if (from === ‘You’) {messageElement.addClass(‘owner’);varavatarElement = $(‘<img class=”chat-msg-img” src=”https://img.api.aa1.cn/2023/02/12/043fbdaf8c1b8.svg” alt=””><div class=”chat-msg-date”>我</div>’);// var avatarElement = $(‘<div class=”chat-msg-date”>2023-02-12 00:00:01</div>’);} else { // robotvaravatarElement = $(‘<img class=”chat-msg-img” src=”https://img.api.aa1.cn/2023/02/12/59c6fee6f7e66.png” alt=””>’);vartipsElement = $(‘<div class=”chat-msg-date”>本消息由OpenAI·ChatGPT提供</div>’);varchatgpt_reflection = document.getElementById(“chatgpt-reflection”).innerText = ”;}messagePend.append(avatarElement);messagePend.append(tipsElement);messageElement.append(messagePend);messageElement.append(messageContentElement);chatBody.append(messageElement);// 滚动聊天记录区域到底部chatBody.scrollTop(chatBody[0].scrollHeight);}functiondeleteMessage(from) {$(“#loads”).remove();}// 在聊天记录区域中添加一条消息functionappendMessage(from, message) {varmessageElement = $(‘<div class=”chat-msg” id=”chatai”></div>’);varmessagePend = $(‘<div class=”chat-msg-profile”></div>’)// var avatarElement = $(”);varmessageContentElement = $(‘<div class=”chat-msg-text”></div>’);if (from === ‘You’) {messageElement.addClass(‘owner’);varavatarElement = $(‘<img class=”chat-msg-img” src=”https://img.api.aa1.cn/2023/02/12/043fbdaf8c1b8.svg” alt=””><div class=”chat-msg-date”>我</div>’);} else { // robotvaravatarElement = $(‘<img class=”chat-msg-img” src=”https://img.api.aa1.cn/2023/02/12/59c6fee6f7e66.png” alt=””>’);vartipsElement = $(‘<div class=”chat-msg-date”>本消息由OpenAI·ChatGPT提供</div>’);}// avatarElement.text(from[0]);messageContentElement.html(message);messagePend.append(avatarElement);messagePend.append(tipsElement);messageElement.append(messagePend);messageElement.append(messageContentElement);chatBody.append(messageElement);// 滚动聊天记录区域到底部chatBody.scrollTop(chatBody[0].scrollHeight);}});</script><!– JS End –></body></html>
 破音网
破音网